今回の投稿はWebサイトの作り方についての個人的なまとめの続編でございます。
これまでご説明してきた内容はWebサイトの作り方に関するデザインの具体例ではなく、Webデザインのあり方を元にWeb制作の考え方に寄ったお話しでした。


具体的な例もわかりやすくて良いと思いますが、そもそもの概念を知った上でサイト制作をしなければ次に繋がりませんからね。
どうやったらうまく表現できるのか?ということを常に考えていると「こういうことか!」といった“ひらめき”に辿り着くこともあります。そんな私もデザインに15年以上も携わっていて未だに考え続けています。。
では、今回も引き続きWebサイトの作り方についてご説明していきたいと思います。
前回までの記事でサイト全体の幅、カラム、そして見出しなどのデザインに進んでいたはずです。今回はその辺りからのお話です。
ぜひ前回の記事も参考にしてみてくださいね!それでははじめます!
Webサイト制作の工程について -デザイン編(続編2)
各パーツの作り込みと書き出しについて
ほとんどのサイトはサイト全体で使用するヘッダー・グローバルメニュー・サイドカラム・フッターなど共通のものがあるかと思います。
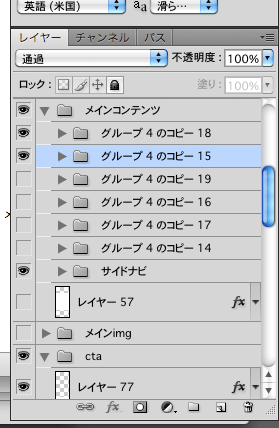
これらをデザインする際、私はPhotoshopを使用していますがレイヤーのグループ化にはかなり気を付けて行っています。

さらに私の場合は上から下へレイヤーの順序もある程度デザインに合わせます。
特にボリュームのあるサイトになるとレイヤーの順序関係とデザインの上下関係がごっちゃになると視覚的にもわかりにくくなるので、レイヤーの位置も後々の管理を考慮して制作するようにしましょう。
こうすることによって後に修正するレイヤーが探しやすくもなりますし、パーツをコピーして流用する場合なんかも一定の規則に沿っているため楽になりますね。
さらにCSSで組む際のイメージもしやすくなります。(入れ子などの考え方)
Webデザインって整理整頓されていないとコードがぐちゃぐちゃになります。そのせいか私の場合、あまりにも頭で色々と考えすぎて忙しい時には夢でもコーディングしている時があります。。(※わかるわー!と思った方も多いのでは?)
次に、こうして出来上がったサイトデザインを書き出していくわけですが、画像の種類によって書き出すファイルを正しく選ぶことが大切です。
なにも無駄に重い画像をユーザーに読ませる必要はありません、必要な画像を書き出して使用しましょう。
基本はjpgかgif、透過された画像を使用する場合はpngといった感じで画像形式を選び適宜必要に応じた圧縮設定で書き出していきいます。
※書き出す場合は余白を考慮して書き出すのではなく、拡大してピクセル単位で書き出しましょう。
上記の記事でもご説明した通り、最近ではレスポンシブデザインを導入することによってPCとスマホで同じ画像を流用することもよくありますので、できるだけ画像は軽くしておきたいところです。
フィルタについて
WebデザインをPhotoshopで行う場合、フィルタを使用することもあるかと思いますが私は写真補正以外、基本的にあまり使いません。
ちなみに私がPhotoshopで使用するフィルタはこちらです。(特にアンシャープマスクは頻繁に使うのでアクションに登録して使っています。)
- アンシャープマスク
- 色補正(トーンカーブ、色相・彩度、レベル補整)
改めて考えてみるとこんなものです。フィルタ以外ならマスクもよく使いますね。
あとは凝ったグラフィックを作り込む場合ならマスク、またはチャンネルなんかも使用します。
Photoshopはかなり乱暴に言うと、写真補正または、複数のオブジェクトをマスクして重ねて絵画モードを選んでコラージュするものですからね。
あまりフィルタに頼っても良いデザインになるとは限りません。
フィルタの設定について
次にフィルタの設定について個人的なポイントをお話したいと思います。
例えば、使いやすいフィルタのひとつドロップシャドウの場合、画像で書き出さないなら使用する必要がありませんし、画像で使用するなら変化がわからない程度の効果にしておいた方が個人的にはおすすめです。
ポイントは、ごく自然に見えることを意識してデザインを作りましょう。
個人的に思うんですが…フィルタを初期設定のまま使っているパターンをあまりにも多く見かけます。これって全く馴染んでないんですよね…不自然過ぎるんです。
そしてできる限りCSSで表現するようにします。こういった表現が可能かどうかを理解することが大切なのでWebデザインを作るにはCSSの知識も必要となるわけですねー!
必要あればアイコンフォントも利用する
この辺りはコーディングの話にもなってきますが、そもそもWebサイトはCSSだけで表現できるなら画像を使わずに構築したいところです。そのためにはアイコンフォントなんかも重宝します。
リストや見出しのポイントにアクセントとして使用すると視覚的にもわかりやすくなり、こういったディティールを詰めていくと最終的に使いやすいサイトにも繋がります。
さらに、これならRetinaディスプレイでも問題なくキレイに表示することができます。慣れると簡単なのでどんどん使用していきましょう。


対クライアントの場合の注意点
ここでひとつ余談ですが、自身のサイトではなくクライアントに対するサイト制作の場合、上手くディレクションしてあげることも多少は必要となります。(これがまた大変だったりします。。)
ひどいと言ったらあれですが…私は今まで「ぶぅわーっと、ぐわっと、ぶしゅー!って感じの作って?」とか、「丸くて四角くて三角なイメージでWebサイトを作ってほしい」など言われたことがあります。。
グリッドレスデザインにしてほしいというのもそうですが、そういった場合はWebサイトの本来の目的をお話しすることでスムーズに話しが進んだりもします。
上記の例でも結局はユーザーの使いやすいことを目的としたサイトが完成しました。
やっぱりWebサイトは機能してこそ成功と言えると思いますので、制作を進行する側としても気を付けたいところですね。
画像でデザインする場合の注意点
先ほど、なるべく画像を使わないようにしましょうと言いましたが、部分的には画像を使わなくてはいけない箇所もあります。(ブランドイメージなどのグラフィック)
そんな時に注意しておきたい点をいくつかご紹介します。
それは…
- 文字詰め
- 行間
- 余白
- 配色のまとまり
以前ご紹介したバナーの作り方についての記事にも書きましたが、この辺りを注意してデザインを作り込むことでうまくまとめることができます。
ぜひ参考にしてみてくださいね!
この辺りについては最近こちらの書籍も読んで面白かったのでぜひ参考にどうぞ。
まとめ
以上でWebサイトを制作するにあたってのデザインに関するご説明は終わりかな?と思います。
本当に具体例ではなくWebサイトを制作する考え方についてお話してきましたので、なんらかのヒントや参考になれば幸いでございます。
そして次にCSSとhtmlをコーディングしていくわけですが…私はまだIEのバージョンに対応しなければいけなかった時に、会社のグループ内のWebサイト20以上の案件を全てひとりでデザインしてコーディングしたり、更新作業なども行っていたこともあって、その時にかーなり鍛えられましたので…今ではどのブラウザでもほぼ崩れない自信はあります。(今は良い時代になったものです。。)
ということでコーディングに関してもかなり独学でやってきましたので個人的なまとめになりそうですが、また次回続きをお話していきたいと思います。それでは!