私はデザイン制作に携わって早いもので15年以上にもなります。
そんな私が個人的にWebサイトを0から制作する場合の工程を何回かに分けて少しずつご説明したいと思います。
まずはサイトのデザインをどうするか?という点ですが、昔コーディングしながらデザインを進めると言っていた方がいて驚いたことがありました。
もちろん私は画像から作り込んでいくんですが、使用するソフトはいつも決まってPhotoshopです。
IllustratorやFireworksを使う方もたまにいますが、私はエフェクトや使用感の違いからかずっとPhotoshopでデザインを進めています。
これに関してはやりやすい方で良いんじゃないでしょうか?
写真の補正なんかも一緒に作業できちゃいますからね。Photoshopが個人的にはおすすめです。
では今回は私が行うWebデザイン作成の過程のメインデザイン作成についてご紹介したいと思います。
※以後不定期で行程をご紹介していきますので、どうぞよろしくお願いします。
Webサイト制作の工程について -デザイン編
横幅のサイズを決める
まずはこれですね。
横幅のサイズを決めます。
かなり昔はモニター解像度の関係で、800pxくらいにしておいた方が良いとか言われていましたが、最近のモニターは解像度も高いので軽く1,000pxを超えた横幅のサイトも多く見かけます。
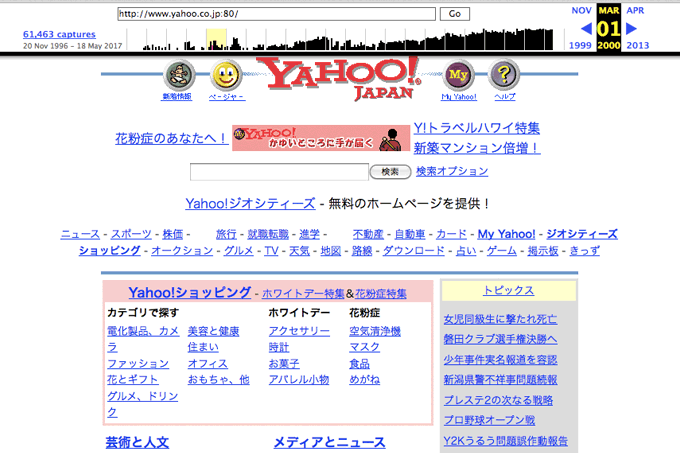
ちなみに2000年の頃のYahooを見てみるとこんな感じでしたね。しかも横幅は600pxのテーブル組みでした。。懐かしい…

また、最近のadobeやappleはリキッドレイアウトではありますがPCサイトの基本の横幅は1,000px以下のようでした。
- Adobe:940px
- Apple:980px
もし横幅で悩んでいるなら1,000px前後で決めると良いかな?と思います。
気になる方は解像度のシェアを調べてみてくださいね。
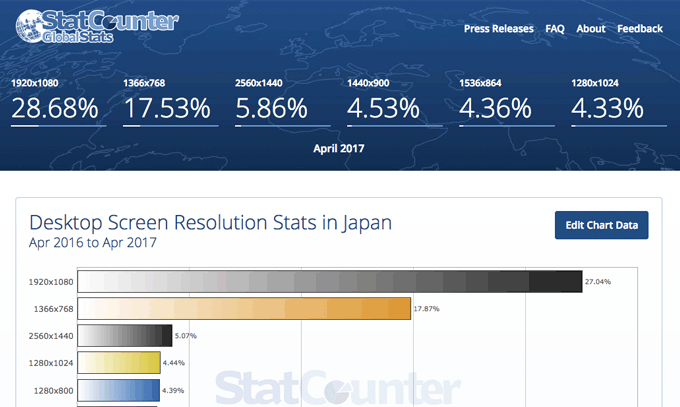
解像度のシェア率について
こちらの記事ではブラウザのシェアを調べてみましたが、モニターサイズなんかも調べることが出来ます。

直近の国内の解像度シェアを調べてみるとこのように1920×1080が一番多いようですね。続いて1366×768が多くこの2つの解像度が半数を占めているようです。

あとは広告を入れることを想定しているなら広告サイズも考慮して横幅を決めてみても良いかもしれません。
例えば、サイドカラムに横幅300pxのレクタングル(中)とメインコンテンツに728pxのビッグバナーを入れてその余白を30px取るなら1,058pxになりますね。
728px(メインコンテンツ) + 300px(サイドカラム)+ 30px(余白)= 1,058px
ただ、728pxって読みものの場合だと少し長いんですよね。
なので制作するデザインによって調整してみると良いでしょう。
先ほども言ったようにリキッドレイアウトも考慮した上で固定幅に見えないデザインにするのもひとつの手かと思います。
横幅を決めて作業が進み、コーディングも完了してから横幅の修正が入るとデザインによっては面倒になりますからね。。最初の段階で確認しておきたいところです。
カラムを決める
続いてカラムレイアウトを決めましょう。
最近では1カラムでLP(ランディングページ)のようなページもよく見かけるようになりました。
しかし、個人的に使いやすいのはやはり見慣れている2カラムかな?と思います。
ポータルサイトのような情報量がそこまで多くないサイトなら複数カラムである必要もないように思われます。
この辺もサイトの趣旨にもよると思いますので、目的とデザインの方向性などを考えて決めてみると良いかもしれませんね。
また、参考となるサイトを集めたサイトもありますのでヒントにしてみても良いかもしれません。私はたまに下記のサイトを眺めています。
参考:Webデザインリンク集・ソーシャルブックマーク – straightline bookmark
カラムのパターンで絞り込んで検索することもできるので、参考にする場合にとても便利です。
デザインを作り込む
全体の幅、カラムレイアウトが決まれば後は作り込んでいく作業となります。
基本のデザインが決まればそれをテンプレートとして使い回すことになると思いますので、以下のような作り込みが最低限必要ですね。
- 配色
- タイトル
- 見出し
- 本文
- 行間
- 余白
最終的なデザインの雰囲気から色やマージンを決めてサイトを表現します。
Webデザインに必要な知識とは?
Webデザインを制作する場合、cssの知識もあった方が何かと楽です。
自分でコーディングする場合もそうですし、コーディングを他の担当の方にお願いする場合なんかも組みやすいように(cssで組めるデザインに)デザインすることができるようになります。
私も他の人が作ったデザインをコーディングする場合、Webデザインを知らない人が作ったものだとかなり悩む場合があります。。これどうやって組もう…みたいな。
最近のコーディングって画像は極力使わなかったりするので大切な知識と言えます。
ぜひcssの知識も勉強してWebデザインを作ってみてください。
また、Photoshopの使い方については当ブログの記事も参考にしてみてくださいね!
- Photoshopでホワイトバランスを簡単に調整する方法について
- Photoshopのヒストリー機能を便利に使う方法
- JPG GIF PNGを用途別に正しく使い分ける方法について
- Photoshopで最低限やっておきたい!色や歪みなどの補正方法
- Photoshopで行う文字組みの基礎 -個人的まとめ
- Photoshopで髪の毛までキレイに切り抜く方法 -個人的まとめ
ちょっと余談【おすすめ記事の装飾について】
ここでちょっと余談ですが…おすすめ記事や関連記事を装飾するcssについてです。
はてなブログでよく見かけるものもすごく便利だと思いますが、個人的にもう少し設置する際の手間を省きたいと思いましてulリストで表現してみました。(この記事で使っています。)
このブログでの使い方はまず、おすすめ・関連の記事として表示させたいタイトルをコピペします。それを選択してコンパネにあるリストボタンをクリックします。
すると自動でulとliでタグ付けされます。そのリストにリンクを設定してください。
urlをコピーして設定したいテキストを選択してペーストするだけでリンク設定することができますね。
後はそのulに対して下記のようにクラスを付与してください。ここで一度HTML編集に切り替えないといけないのがちょっと面倒ですがこの方法だとulにクラスを設定するだけなので比較的楽かな?と思いました。
<ul class="relation">
あとはcssに以下を追加するだけで完了です。
やっていることはよく知られている方法と同じですが、これなら一行でも複数行でも作業はulにクラス名を付けるだけです。
もちろんスマホやAMP用にも使うことが出来ます。(fontawesomeのWebアイコンを使う場合はcssの一行を追加しておきましょう。)
/* 関連記事 */
ul.relation {margin:34px 0 18px 0; padding:12px 18px; position:relative; font-size:14px; display:table; list-style:none; border:solid 3px #cce0f3; border-radius:0 8px 8px;}
ul.relation:before {padding:6px 12px; content:"関連記事"; position:absolute; background:#3498db; font-size:13px; color:#fff; bottom:100%; left:0; line-height:1;}
ul.relation li {margin:10px 0 0; line-height:1.4; display:flex;}
ul.relation li:first-child {margin:0;}
ul.relation li:before {margin:0 5px 0 0; content:"044"; font-family:FontAwesome;}
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
ul.relation:before {left:-3px;}
}
ここでは関連記事としましたがcontentの部分を変更することで自由に表示することができます。あとは余白や色はお好みに応じて変更してください。
ぱぱっとやってみただけですが。。もし参考になればお使いくださいm(_ _)m
まとめ
今回はWebデザインの工程のデザイン編を書こうと思いましたが、改めて書き出してみるとちょっとひとつの記事にまとめ切れませんでした。。
なので、また今度細かく区切ってWebデザインの制作工程について書いていきたいと思います。
少しでも参考になれば幸いです!それでは!














