2015年4月21日からのモバイルフレンドリーに対応するために、多くの方がレスポンシブデザインを取り入れたかと思いますが、今回はその過程の中で特に便利な疑似クラス(要素全体を対象)と疑似要素(要素の一部を対象)をいくつかご紹介したいと思います。
今まで無理矢理クラス名を付けてcssで調整していた箇所もキレイに収まってタグもすっきりしますよ!
それと、Bingもモバイルフレンドリーを導入するみたいですね!
個人的にですが最近、Bingが何か気になります。。
疑似クラスとは?
まず、疑似クラスですが…
下記のような、タグは昔からあり馴染み深いかと思います。
a:link a:visited a:hover a:active
この:linkの部分が疑似クラスで、aタグがlinkの場合の装飾を記述します。
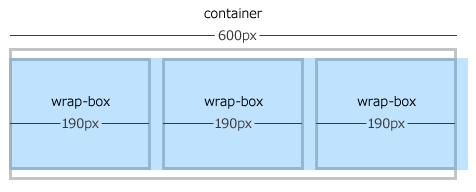
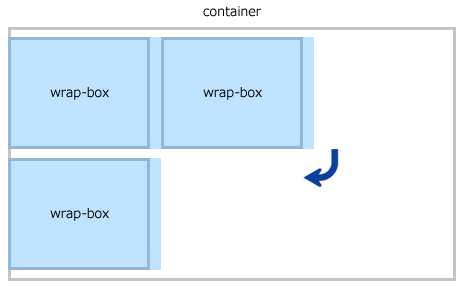
例えば、下記のようなボックスを組んだ場合、一番右の余計なマージンによって親ボックスからはみ出ることによって落ちてしまいますよね。

.container {width:600px;}
.wrap-box {width:190px; margin:0 15px 0 0;}

こんな場合に便利な疑似クラスが、:last-childというものです。
要素の最後のクラスだけ指定してスタイルを変更できます。
.container .wrap-box:last-child {margin:0;}
と記述すると、最後のdivだけmarginがなくなります。
これによってhtmlタグを編集することなく、cssに1行追加するだけで組むことができます。
こんな感じで、phpのif的な使い方ができちゃう便利なcssです。
css3から追加された疑似クラス・疑似要素が特に便利ですよ!
レスポンシブデザインではcssだけで対応したいので、このような便利なcssは、ぜひ取り入れたいですね。
よく使うおすすめの疑似クラス・疑似要素
私がよく使う疑似クラス・疑似要素で特に便利だと思ったのがこちらです。
- :first-child 最初の要素を対象
- :last-child 最後の要素を対象
- :before 要素の前に表示させる設定
- :after 要素の後に表示させる設定
- :nth-child(odd) 奇数の要素を対象
- :nth-child(even) 偶数の要素を対象
では、簡単に説明していきます。
:first-childと:last-child
これは先ほども紹介した、最初、または最後の要素を対象にした疑似クラスです。
例えば…
.ul {}
.ul li {margin:10px 0 0;}
.ul li:first-child {margin:0px;}
このように、cssを記述すると、リストの最初だけmarginが0pxとなります。
リストの最初にクラスを設定して、それ用にcssを用意するよりもcssだけで対応することができます。
もちろんdivにも使えて、下記のように書くとcontent内の最初のwrapだけmarginが0pxになります。
.content {}
.content .wrap {margin:10px 0 0;}
.content .wrap:first-child {margin:0px;}
:beforeと:after
こちらは背景画像を利用したリストマークのような使い方で、アイコンフォントと一緒に使うと便利な疑似要素です。
.wrap:before {content:"※";}
wrapの最初に※が表示されます。
.wrap:before {content:url(/img/logo.gif);}
wrapの最初に画像が表示されます。
cssだけで見出しのリストマークを色々と表現できます。
:nth-child(odd)と:nth-child(even)
( )内の記述によって指定するクラスが異なります。
oddは奇数の要素を対象、evenは偶数の要素を対象となります。
表組みされたデザインを見やすくするために、奇数・偶数行で背景に色を付けたりする時なんか便利ですね。
( )内の指定によっては自由に表現できます。
疑似クラス・疑似要素についてまとめ
css3の疑似クラス・疑似要素は便利ですね!
レスポンシブデザインを導入することによって使用頻度も高くなっているのではないでしょうか?
他にも便利な疑似クラスが色々あるので、スマホ対応などcssだけでの表現に困ったら検索してみても良いかもしれません。