売り上げを目標としたWebの場合、サイトやバナーなどのデザインに時間を多く使って、凝ったものを作ることも大事ですが、それをいかに改善・最適化して売上などの、設定したKGI(目標・ゴール)に繋げるか?というWebマーケティングの方がより効率的ですよね。
私は早いもので、デザインの仕事に携わって今年で、早13年目です。
偉そうに言うつもりはありませんが…今回は、時間をかけずに、まとまりのあるデザインにするためのポイントを個人的にまとめたいと思います。
デザインに困ると、時間って意外と経ってしまうものですよね。。
ぜひ、CTR(クリック率)なども意識しつつ、見た目も良いデザインを効率よく制作する参考にしてください。
フォントの使い方
まずはフォントについてです。
見たことのないような珍しいフォントを使えば、かっこいい!というデザインにはなりません。
簡単ですが、フォントを配置するポイントとしては、
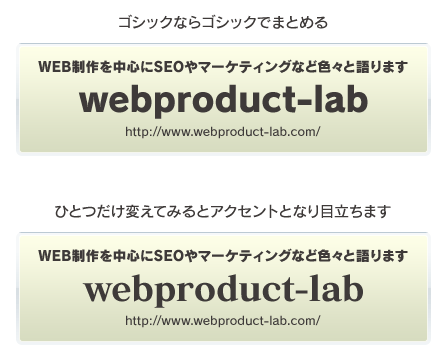
- 使用するフォントはセリフ・サンセリフ(ゴシックか明朝)どちらかでまとめる
- 見せたい優先順位を付けてサイズを決める
これで充分、整理できます。デザインって整理なんです。
かっこつけてもダメです。でも、かっこよく見えるから勘違いしがちなんですが、伝えたいものを整理して見せてあげることによって、自然とまとまります。
ゴシック(サンセリフ)より、明朝(セリフ)の方が高級感が増しますよね?
そんなイメージで、表現したいものによってフォントを選択します。
逆に、注意を引きたい時なんかは、あえてゴシックの中で一つだけ明朝にしてみても良い感じになります。

タイポグラフィがしっかりしていると、背景がかっこ悪くても絵になります。
よく、あっちもこっちも目立たせたい!という人がいますが、結果目立たなくなる、ということを教えてあげてください。なかなか難しいですが。。
それを考慮しつつ、表現することが制作側としての仕事なのかもしれません。
配色のコツ
色に関しては、まとめるの難しいですよね。
いろいろと使いたくなるかもしれませんが、慣れないうちは、色を決めるのは最後でも良いかもしれません。
短時間でバナーを作るなら、なるべく糸は単色でまとめて、ポイントとなる色を反対色など、目立つ色にしてみるとまとまりやすくなります。
色は、下記の3要素の組み合わせによって表現される雰囲気が変わります。
- 色相
- 明度
- 彩度
難しいですよね?そう、色をまとめるのって難しいんです。
だから、単色+ポイントの色でまとめると、見た目まとまって見えるんです。

色の分割を参考にしてみるとすっきりとまとまります。
こちらによくまとめられています。
後は、色で迷ったらグレースケールにしてみるのも一つの方法です。
で、少しずつ色を足してみると違いがよくわかりますよ。
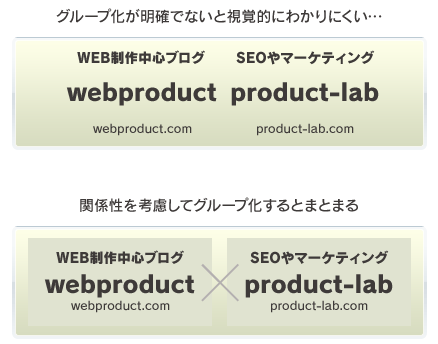
グループ化を明確にする
これ非常に大事です。
文字組ですね!スーパーのチラシでもちゃんとグループ化されています。
これを意識することで、そのグループの中で、フォントサイズや目立たせたいものなどの優先順位が付きます。
グループ化したもの同士をさらにグループ化すると…といった感じで整理してまとめます。

先ほども言いましたが、デザインは整理して視覚的にわかりやすく伝えるものです。
誰も見たこともない素晴らしいものを作ろうとしても、恐らく時間だけが無駄に過ぎてしまいます。
何を表現したいのか?伝えたいのか?を考えると、自然とどういったデザインになるのかイメージできると思います。
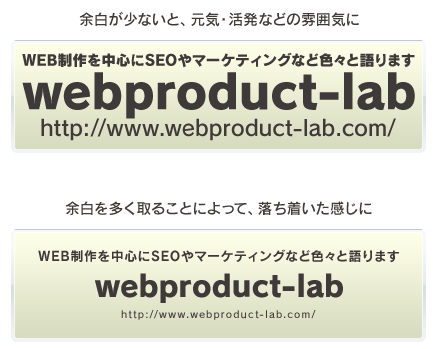
間をデザインする
これは、表現したい雰囲気で余白の取り方を変えます。

これも、なんとなくわかりますよね?ちょっと良いお店のメニューなんかは1ページに、少ししか情報が無かったりします。余白を大きく取ると、優雅な雰囲気になります。
逆に、安売りのチラシなんかは、大げさなくらいフォントも大きく、余白もほとんどありません。枠からはみ出して表現する…なんてこともありです。
まとめると
デザインは、日常に溢れています。看板から、商品のロゴ、文字組、全てデザインです。それを少し気にかけて、何でこのデザインにしたんだろう?って考えていると良い所と悪い所が見えてきます。
さらに、色々と気にかけて周りを見渡してみると、きっと個人的に好きなデザインってあると思うんです。それがなぜ格好いいと思ったのか?紐解いてみると、良いデザインとは何なのか?わかると思います。
ぜひぜひ、デザイン制作時短のきっかけに、気にしてみてください。