Warning: scandir(/home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/cache/): failed to open dir: No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: scandir(): (errno 2): No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: Invalid argument supplied for foreach() in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 180
Warning: scandir(/home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/cache/): failed to open dir: No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: scandir(): (errno 2): No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: Invalid argument supplied for foreach() in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 180
Warning: scandir(/home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/cache/): failed to open dir: No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: scandir(): (errno 2): No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: Invalid argument supplied for foreach() in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 180
Warning: scandir(/home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/cache/): failed to open dir: No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: scandir(): (errno 2): No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: Invalid argument supplied for foreach() in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 180
Warning: scandir(/home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/cache/): failed to open dir: No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: scandir(): (errno 2): No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: Invalid argument supplied for foreach() in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 180
Warning: scandir(/home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/cache/): failed to open dir: No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: scandir(): (errno 2): No such file or directory in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 178
Warning: Invalid argument supplied for foreach() in /home/webproduct53/webproduct-lab.com/public_html/wp-content/plugins/wp-applink/class/class-itunes.php on line 180
画像ファイル軽くしていますか?
私はコーディングをする際、あまり画像ファイルの容量は気にしていない方だったんですが。。最近はレスポンシブによってPC用の画像をスマホでも読み込む場合もあるので、スマホでも快適に閲覧できるように少しでも重たいと感じたファイルなんかは圧縮して使うようにしています。
SEOやユーザーの使い勝手から見ても、ページ表示速度は早いほうが良いに決まっています。このことから日頃、ファイルサイズはなるべく抑えるよう心がけたいものです。
ということで、今回はWeb用の画像ファイルを簡単に圧縮する方法を考えてみたいと思います。
画像ファイル軽くする方法について
ImageOptimでファイルを圧縮
少し話しは逸れますが…私はデジカメで撮った写真をそのまま使うことはまずなく、RAWで撮っていることから、必ず現像して使うため、その際にメタデータは消去できるのですが、iPhoneで撮った写真をPCに送った場合は、そのまま使うことも多いので、別でメタデータを消去する必要があります。
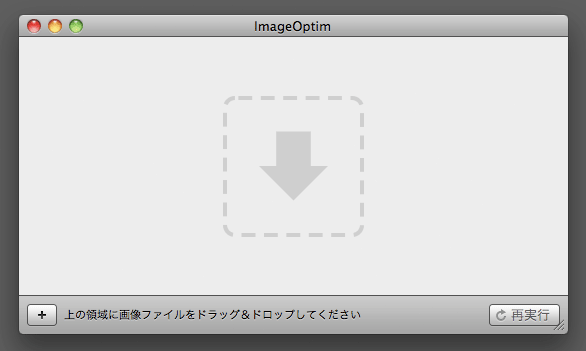
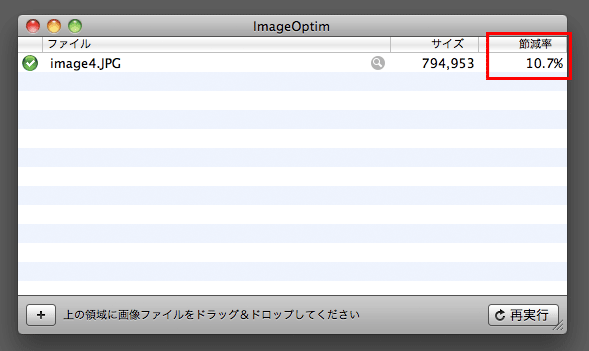
そこで私は、メタデータを消去するためにImageOptimというアプリを使っていたました。使い方も簡単で、ファイルをドラッグ&ドロップするだけで、圧縮率も確認することができます。

では話しを戻して、私はこのアプリでWeb用画像も圧縮しようと思いましたが、このアプリはメタデータを消去することによって、ファイルの容量を圧縮することができることから、メタデータを消去するだけなので、Web用画像の圧縮として使うには比較的低い圧縮率となります。
メタデータを消去するには便利ですが、もう少し圧縮したい所ですね。

JPEGmini Liteでファイルを圧縮
では、次にJPEGmini Liteというアプリを使って圧縮してみます。(Liteは無料版)
このアプリの欠点はjpeg専用という所ですが、圧縮率は高くjpegを多く扱う方におすすめです。インストールにはOS10.7以降が必要です。
※メタデータ(Exif)については削除しないようです。
私は、未だにOS10.6.8(Snow Leopard)を使っていたので、これを機にOS10.11(El Capitan)にアップグレードしてみました。

UIもけっこう変わっていたんですね。。
うちでは、iMac(21.5-inch, Late 2009)と、MacBook Pro(15-inch、Late 2008)の2台使っているので、重くなることを考慮してiMacの方で試してみました。
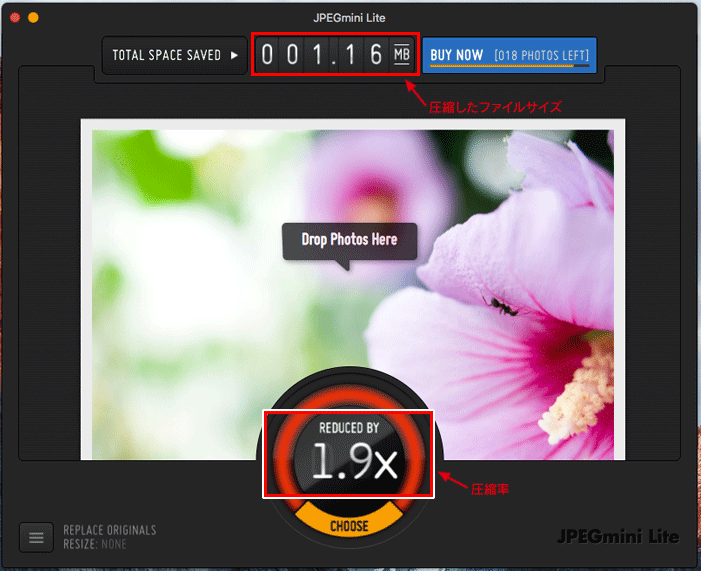
では、さっそくJPEGmini Liteをインストールして使ってみます。
こちらも画像ファイルをドラッグ&ドロップするだけで自動で圧縮してくれるアプリです。
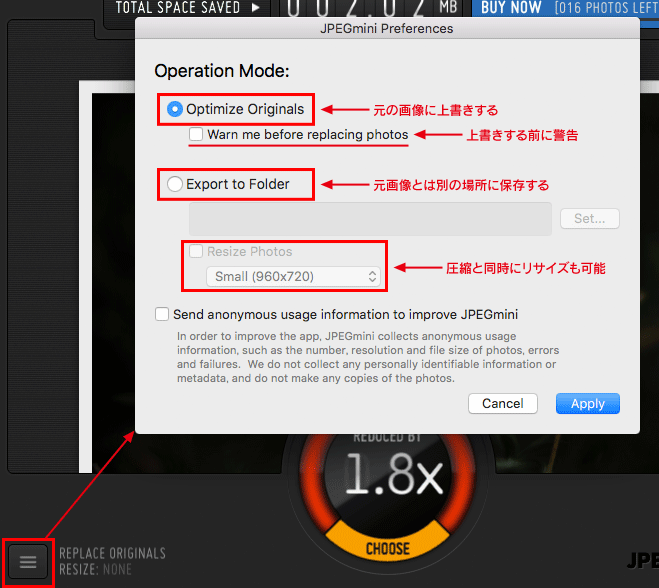
設定も非常にシンプルです。

主に設定するのは以下の項目となります。
- ファイルを上書きするのかどうか?
- 元画像とは別の場所に保存する
- リサイズも指定する
これで、jpeg画像ファイルをドラッグ&ドロップしてみます。

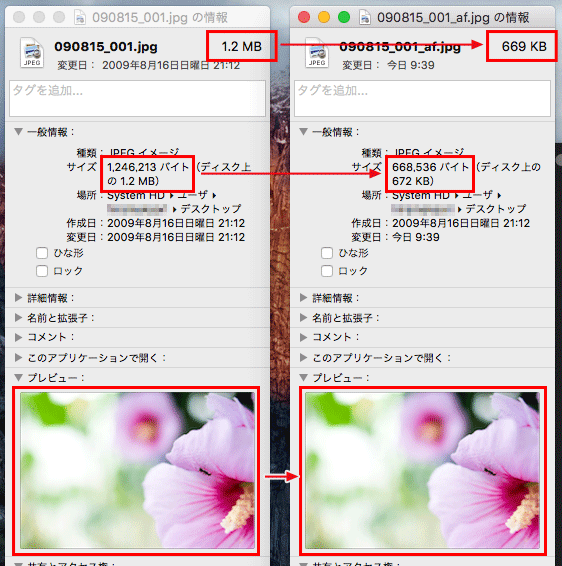
そして、どれくらい圧縮されたのかをファイル情報で見てみると…

このように約半分のファイルサイズに圧縮できるということで、ImageOptimと比べて非常に圧縮率が高いですね。
画質も見た目ではほとんどわからない程度なので、簡単に圧縮するにはかなり便利なアプリなのではないでしょうか?
しかし、メタデータは残ったままでした。
画像圧縮についてまとめ
今回は、簡単に圧縮できるアプリを2つご紹介しました。
ImageOptimは低圧縮ですが、jpegやgif、pngなど色々なファイル形式に対応しています。
そして、JPEGminiはjpeg専用で無料版だと1日20回まで使用可能とそれぞれメリットとデメリットがあります。
私、個人的にはアイコンなど写真以外をgifで書き出すことが多いので、gifの場合は、比較的ファイルサイズが小さく済んでいるため、jpeg専用のJPEGminiだけでも充分かなと思います。
しかし、JPEGminiだけだとメタデータが消せないので、その場合は下記のような圧縮方法が良いかなと思います。
- ImageOptimでメタデータを消去
- JPEGminiでファイルサイズ圧縮
もちろん、画像の圧縮についてはPhotoshopを使い、個別に書き出すのが一番ですが、時間もかかるので素早く圧縮できるアプリは便利ですね。
皆さんもぜひ、使ってみて下さい。