はてなブログのAMPページに別途CSSを設定することが可能となりました。
私もAMPページを導入していたので、さっそくどんなものか試してみたいと思います!
はてなブログのAMP CSSでできること
設定できる条件
まず、AMPのCSSを設定することができるのは、はてなブログを有料プランで運営されている方が対象となっているようです。
はてなブログはボタンひとつでAMPに対応できちゃうので便利!

CSSの設定だけ
あくまでCSSのみ設定することができるようになったということで、直接AMP htmlを編集することはできません。
そのため、記事ページから他のページへの導線を追加するといったことは今の段階ではできないようですね。
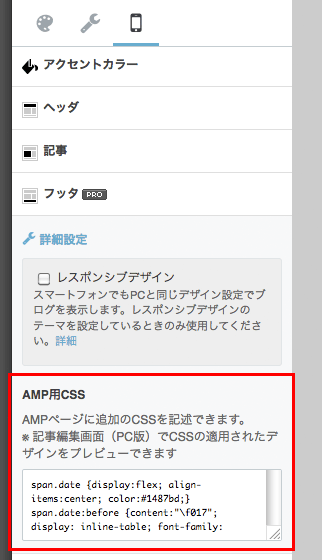
設定するにはデザイン設定からスマートフォンを選び、一番下にある「詳細設定」を開くと「AMP用CSS」という欄が表示されているので、こちらに追加します。

スマホのクラス名と比較してみる
ここで、スマホのクラス名とAMPページに違いがあるのかを調べてみました。
すると当然と言えば当然なんですが…同じクラス名が適応されていたので、フラットデザインとなってしまった見出しなどのCSSをスマホのCSSからコピペしてあげるだけでおおよそスマホデザインにすることが可能のようです!
AMPは専用のCSSがあるので、同じクラス名が適応されていても反映されないんですよね。なので、改めてAMP用のCSSを追記する必要があるというわけです。
実際の作業について
では、実際にCSSを適応させてみたいと思います。
先ほどの開発ブログにもあったように、AMPページの確認は記事編集画面からプレビューすることができるようなので、CSS入力用と確認用とふたつページを開いておけば作業が楽かと思います。
AMPでの表示は、記事編集画面(PC版)の「プレビュー」タブで、「スマートフォン(AMP)」を選択して確認できます。
引用:AMPに適用するCSSを設定できるようにしました – はてなブログ開発ブログ
その他にもこちらのようなChromeでAMPページを確認できるアドオンなどもあるようなので、使いやすい方で確認してみてください。
また、作業中はAMPこちらのページでテストしてみるとわかりやすいと思いますのでぜひ試してみてください!
参考:https://search.google.com/search-console/amp
AMP CSSを設定する際の注意点
次にAMP CSSを設定する場合の注意点です。AMP htmlって書き方に制限なんかもあるんですが、CSSに関しても多少の制限があります。
これは下記のページにわかりやすくまとめられていますね。ま、軽くカスタマイズする分には問題ない程度の制限だと思われます。
参考:AMPの対応方法まとめ
また、下記のページにもAMPの仕様が記載されています。これによると@import~も禁止されているようなので、fontawesomeといったWebフォントを読み込むことはできませんでした。。
参考:AMP HTML Specification – Accelerated Mobile Pages Project
それと、AMPのCSSを記述する場合は、以下の記述でプロパティを囲む必要がありますが、出力されたタグを確認してみたところすでにこの記述があるようでしたので、追加したいプロパティのみでよさそうです。
<style amp-custom> /*ここにcssを記述*/ </style>
追加したもの
では、先日投稿したこちらの記事に書いた日付まわりのCSSや見出しなんかもそのまま持ってきます。

スマホ用のCSSをそのままコピペしました。
すると簡単に反映されました!ただ、キャッシュなのかクロールし直してからの反映なのか不明ですが、かなりの時間差はありましたね。
span.date {display:flex; align-items:center; color:#1487bd;}
span.date:after {margin-left:5px; border-top:1px solid #d7e6f0; content:""; flex-grow:1;}
.entry-content h3 {color:#353535; border-bottom:3px solid #1487bd; padding:0 0 5px;}
.entry-content h4 {color:#353535; border-left:5px solid #1487bd; padding:3px 0 3px 10px;}

見出しなんかを変えてあげるだけでも印象が変わりますね!
要はスマホ用に設定している見出しなどのCSSをそのまま持ってくるだけなので、ぜひ試してみてくださいね?
まとめ
どうでしたか?今回は見た目だけをカスタマイズできるようになったAMP CSSでしたので、サイト内導線をどうこうできる訳ではありません。
そのため、滞在時間やPV対策にはあまり影響なさそうな追加機能でしたが、関連記事なんかの設置なども今後に期待したいと思います。(あまり重くなるとAMPの意味がなくなってしまいそうですが。。)
他にもカエレバ用のCSSも設定してみても良いかもしれませんね?それでは!