みなさんPing送信してますか?
はてなブログにはPingを送信する設定がありません。
通常のブログ管理だと必要ないと思いますが、ランキングサイトなどを利用する場合はPingを送らないと更新情報を素早く伝えられない場合があります。
そういった場合、はてなブログの場合は手動で更新情報を送る必要があります。
これって記事を更新する度に発生する作業なので意外と面倒なんですよね。。
そこで今回はIFTTTというWebサービスを使ったPing送信を自動で行う方法についてご紹介してみたいと思います。
IFTTTは他にも様々な活用方法がありますので、ぜひ参考にしてみてくださいね!
IFTTTの使い方
まずは、はてなブログで投稿した際にPingを送る設定をIFTTT(イフト)を使って行ってみたいと思います。最初に下記サイトからアカウントを作りましょう。
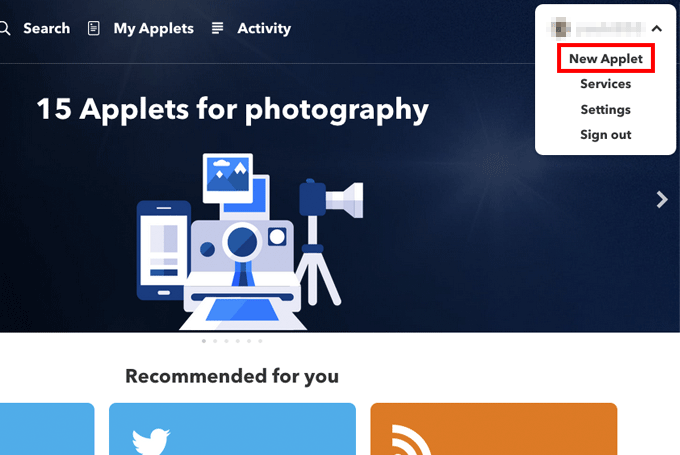
NewAppletから新規アプレットを作成する
ログイン後、画面右上にあるメニューから「NewApplet」をクリックしてアプレットと呼ばれる“仕組み”を作成していきます。

イメージとしては「何をしたら何をする」といったようにきっかけとなる条件とそれに対する行動のふたつを設定していくといった感じです。
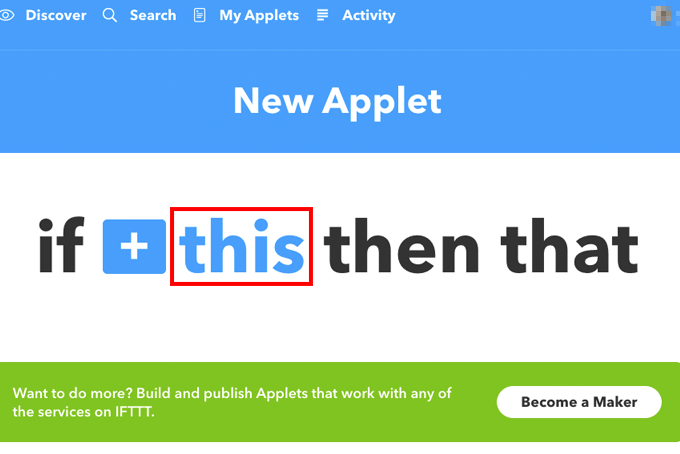
「this」をクリックして条件を選択
では条件を選択していきます。
下記の画面で「this」をクリックします。なかなか大胆なUIですね。。慣れないと少し考えてしまいます。

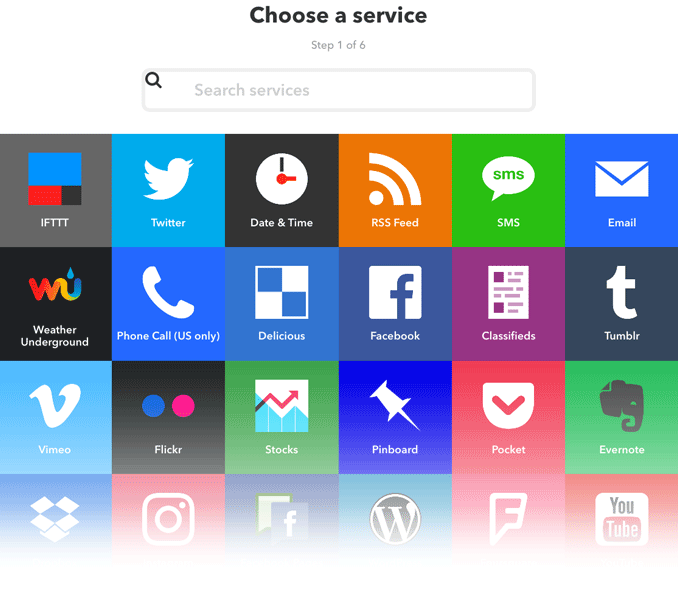
するとご覧の通り記載しきれませんが…もの凄い数のサービス・ツールがずらっと並びます。(それだけ色々な組み合わせでアクションを作れるというとこでもありますね。)

今回はPing送信の設定を行いたいので、ここで「RSS Feed」を探してクリックします。(検索することもできます。)
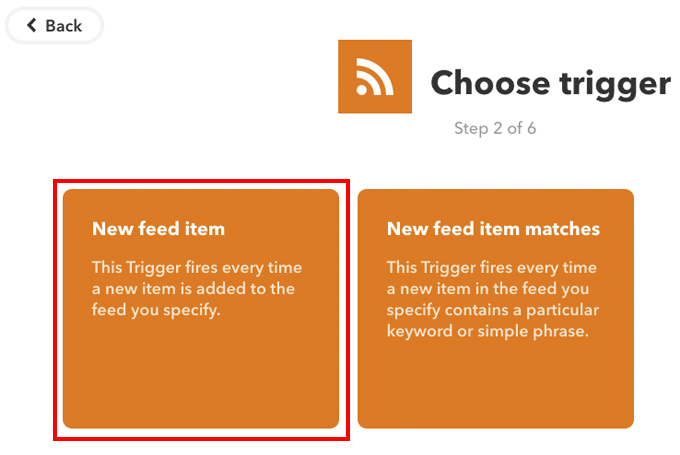
次に新規ということで「New feed item」をクリックします。

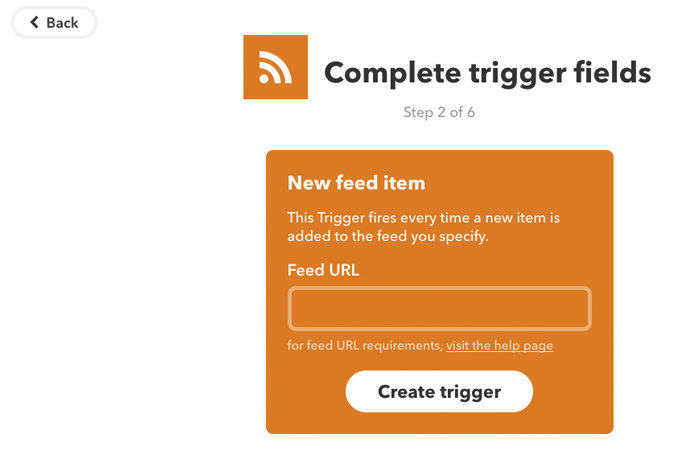
するとFeedのURLを入力する欄が表示されるのでそちらにPing送信したいFeedのURLを入力して「Create Trigger」をクリックします。“こうなったらこうする”の詳細設定のような感じです。

はてなブログの場合だと「(URL)/rss」だと思われます。こちらを上記項目に入力しましょう。
参考:更新フィード – はてなブログ ヘルプ
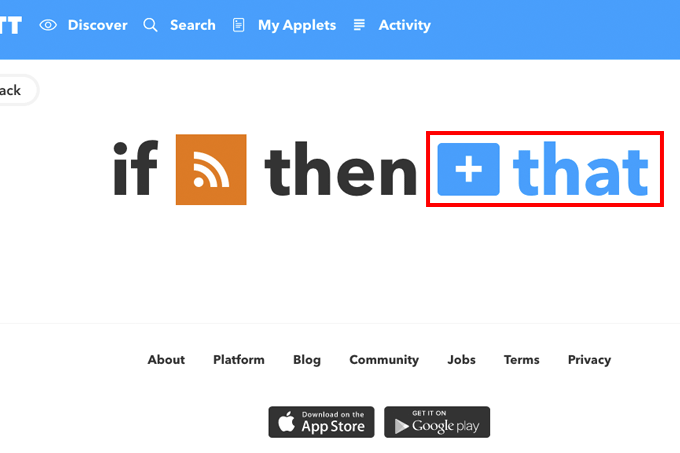
「that」をクリックして行動を選択
次に行動について設定を行います。
先ほどと似たような画面に遷移しますので、次は「that」をクリックして先に進みましょう。

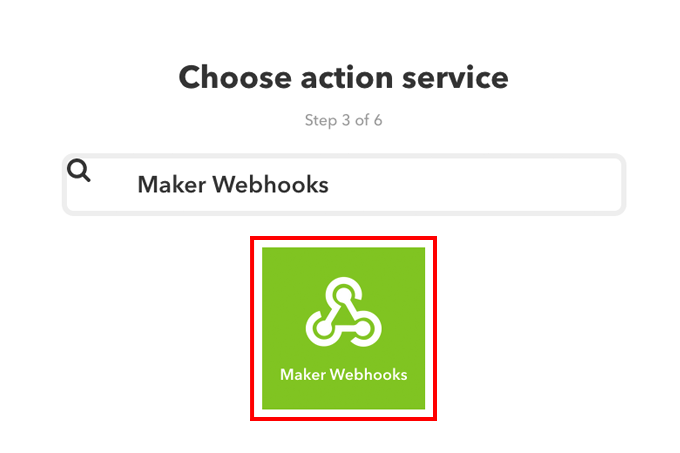
次に「Maker Webhooks」というサービスを利用します。
ずらーっと並んでいるので検索してみると簡単に見つかります。

余談ですが…ここでWebhookってなに?と思いながらIFTTTの仕組みについて色々と調べていると、下記の記事がわかりやすかったです。
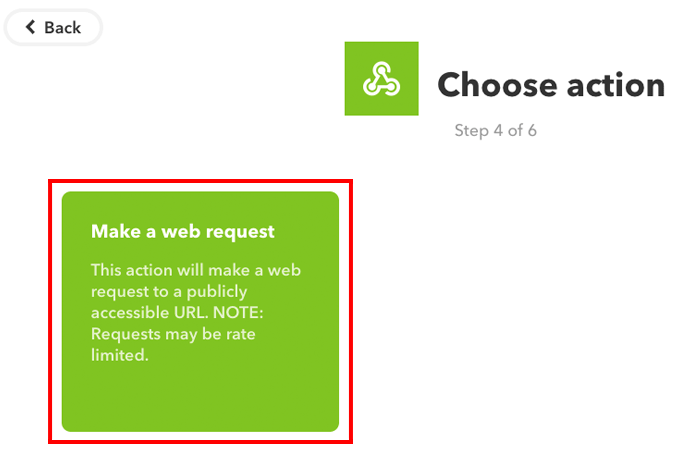
では、下記のように「Make a web request」をクリックしましょう。

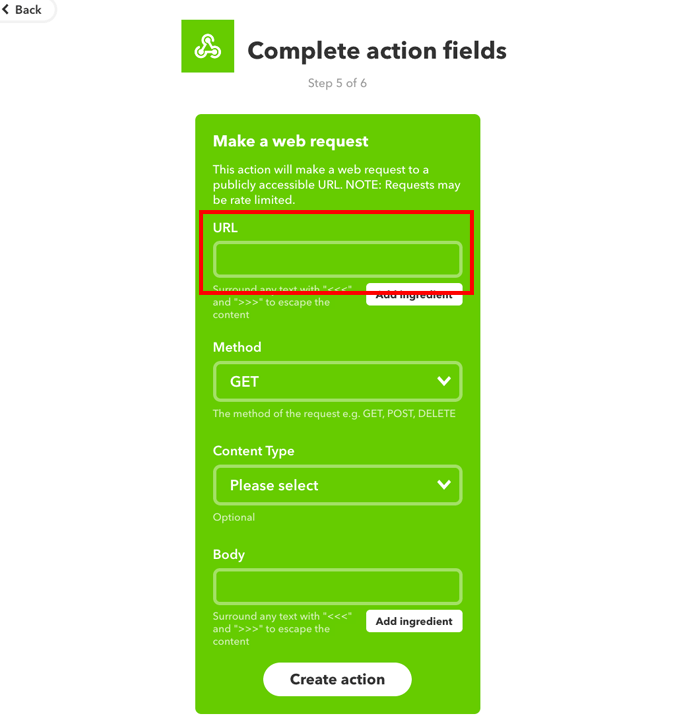
すると下記の画面に遷移するので、URLの項目にランキングサイトなどに指定されたPing送信用のURLを入力します。そして「Create action」をクリックします。

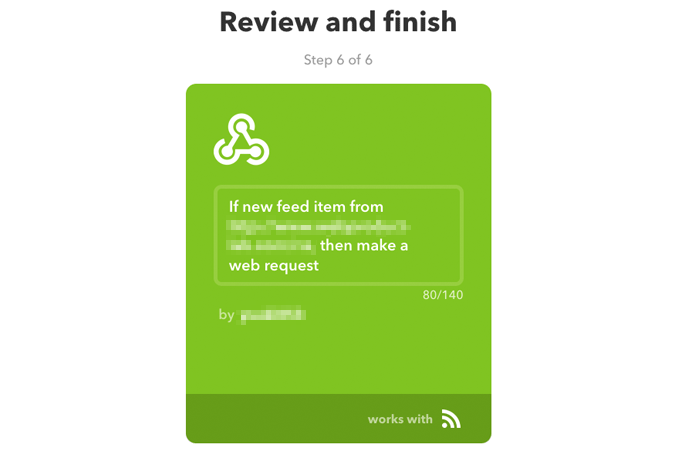
すると最後の確認画面に遷移しますが、下記のように枠に囲まれている文字がそのままアプレットの名前になるのでわかりやすい名前にしておくと後々便利でしょう。

IFTTTの動作確認
ということで上記の設定をサブブログでやってみたところ、無事にPingが送信されていたようでランキングサイトにも情報が更新されていました!
これで手動でPingを送信することなく自動で行うことができるようになりました!いやー便利!
インスタグラムからのTwitter投稿について
続いて、上記以外にもインスタグラムとTwitterを連携することでインスタグラムに投稿した画像がTwitterにも自動で投稿されるようになります。(動画のサムネイルも)
インスタグラムに投稿する際、Twitterにもシェアするボタンが付いているんですが、実は画像がタイムラインに載らないんですよね。。
これだとうちの可愛いハリネズミが一瞬では伝わないではありませんか!!そこで今回ご紹介したIFTTTを利用すると、画像を表示させることができてしまうんです!
ではそちらの方法についてもご説明していきます。
インスタグラム→Twitterのアプレットを作成する
ではこのアプレットを作ってみましょう。
まず先ほどと同じように右上のメニューから「NewApplet」をクリックしてアプレットを作成する画面へと進みます。
そして先ほどと同じように「This」をクリックします。
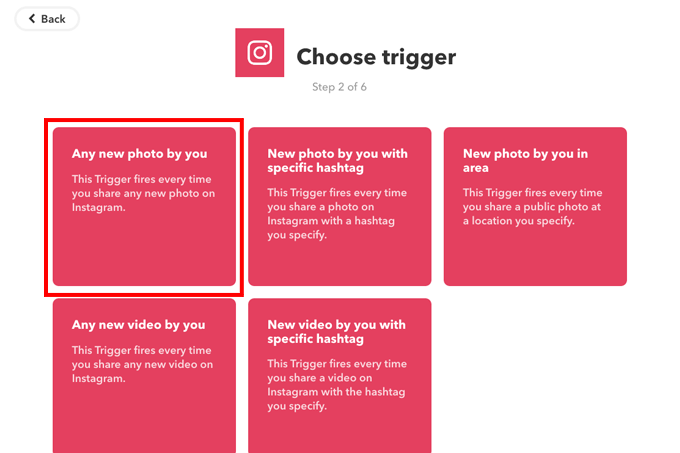
そこでインスタグラムを探してクリックしてください。すると下記のページに遷移するので「Any new photo by you」をクリックします。

ここでは何をしたら、という条件を決めるので「インスタグラムに写真を投稿したら…」という設定をしました。
では次に先ほどと同じように「That」をクリックして何をするのかを設定してみたいと思います。
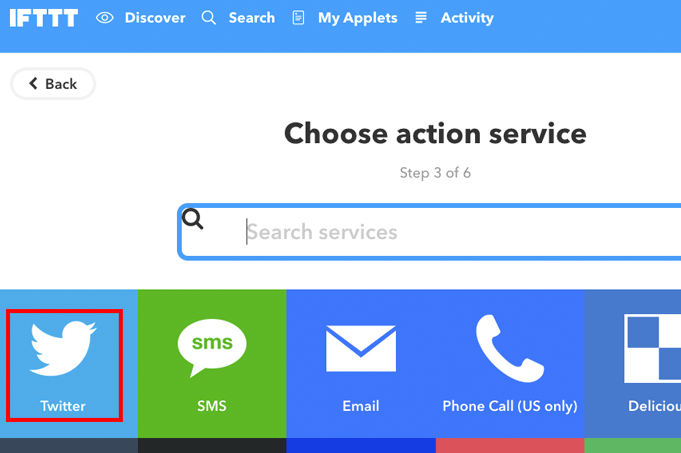
今回はインスタグラムに投稿した際にTwitterにも投稿するという設定をしたいので「Twitter」を探してクリックしてください。

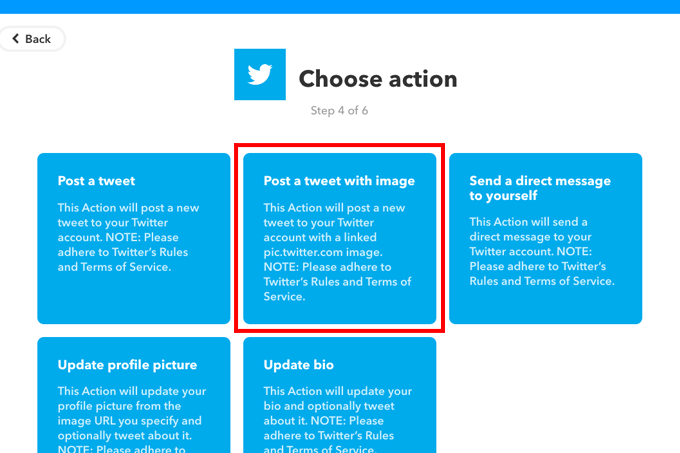
次にTwitterで何をするのかを指定するわけですが、ここでは下記のように「Post a tweet with image」をクリックしてツイートに画像も一緒に投稿するという設定をします。

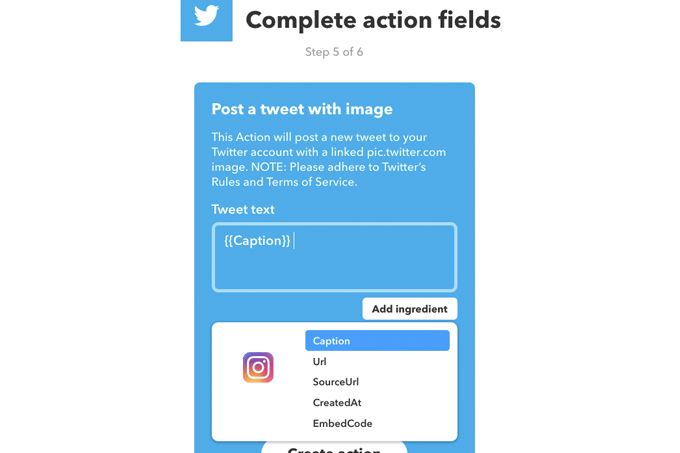
するとさらに詳しくツイートの内容を指定することができます。
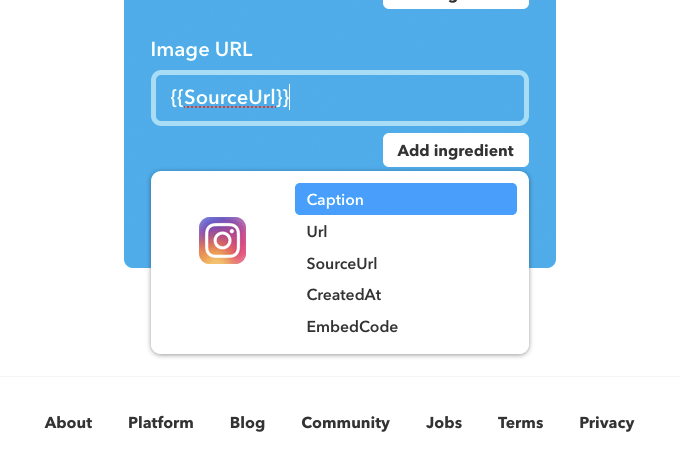
下記にあるように「Tweet text」と「Image URL」を設定することができ、「Tweet text」の方はデフォルトで“Caption”とありますが、「Add ingredient」というボタンをクリックすると表示させたい項目が現れますので必要があればそちらを追加して表示させるテキストを指定します。

Image URLの方も同じくデフォルトではSourceUrlが設定されていますが、「Add ingredient」をクリックすることで他にツイートに表示させたい項目の一覧が表示されるのでこちらも必要があれば追加しておきましょう。と言っても基本はそのままでも大丈夫です。

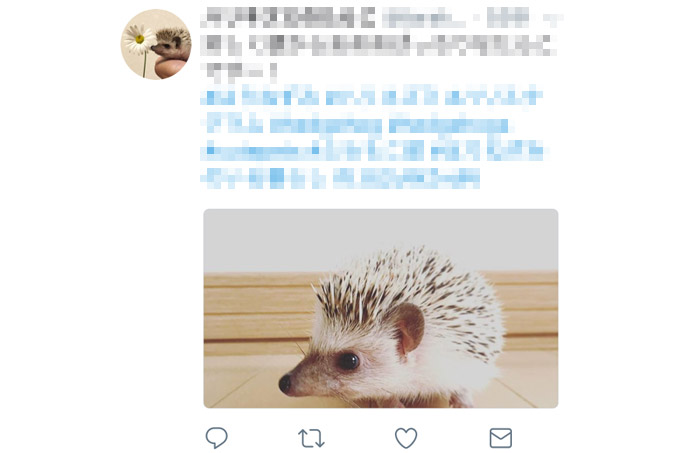
するとご覧の通りツイートに画像が自動で投稿されました!こちらもすごく便利ですねー!!

以上の行程を行うために使ったサービスの「IFTTT」は実はiPhoneアプリも公開されていて、気軽にインスタグラムの投稿画像をツイートの方にも投稿する設定ができます。
英語なのですこしわかりにくいとは思いますが非常に便利なのでぜひ使ってみてくださいね!
まとめ
ということで今回はブログ投稿時にPingを自動で送ったり、インスタグラムの投稿時に自動でTwitterにも画像を投稿するといった動作をIFTTTというサービスで行う使い方についてご紹介しました。
このサービスは他にも考え方によってはもっと便利に使うことのできるもので、他に面白い使い方があればぜひ教えてもらいたいと思います。
私の場合はブログ投稿時のPing送信とインスタグラム投稿時のTwitterへの画像投稿に関して非常に簡単な設定で解決することができたので、もしお困りでしたらぜひぜひ参考にしていただきたいと思います。それでは!