Webアイコンフォント使ってますか?
Webフォントの中でも画像を使わずにリストマークなどにアイコンを表示することができる“アイコンフォント”は、レスポンシブデザインのようなサイズが異なる場合でも荒くならないので便利ですよね。
そんなWebアイコンフォントには様々な種類が公開されていますが、特に「Font Awesome」を使用している方が多いのではないでしょうか?
ということで今回はこの「Font Awesome」の使い方とちょっとした注意点についてご説明してみたいと思います。
表示されない…!と思ったら確認してみてください。
Font Awesomeとは?
Font Awesomeとは、アイコンをフォントとして使用することができるWeb上のサービスです。フォントなのでサイズに関係なく綺麗に表示することができます。
大きな画像を読み込むよりも軽く済みますし、デザインにワンポイント追加するだけで視覚的にも効果ありますからね。
このアイコンフォントに慣れてしまうと「この画像ジャギってる!」という印刷会社での会話が懐かしくも思います。
使い方
このアイコンフォントの使い方はダウンロードして使う方法と、Font Awesomeのサーバーから読み込む方法があります。
このアイコンフォントはアップデートする場合があるので、ダウンロードではなく直接読み込む方法が簡単だと思います。今回はそちらで話を進めたいと思います。
以下のcssを共通パーツなどに設置するだけで準備が完了します。
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
設置方法
画像を配置するように表示する方法と、リストマークや背景画像のようにcssで設置する方法があります。
まずはこちらのアイコン一覧ページを見て使いたいアイコンを選択しましょう。
http://fontawesome.io/icons/
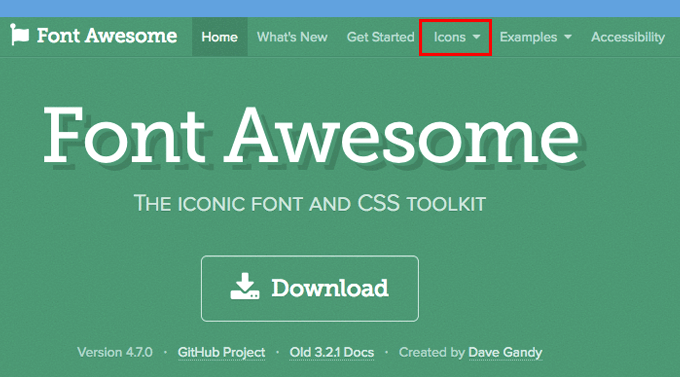
トップページからはこちらの「icons」をクリックするとアイコン一覧ページに遷移します。また、右の下三角をクリックするとカテゴリが表示されるので探しやすくなります。

直接配置する場合
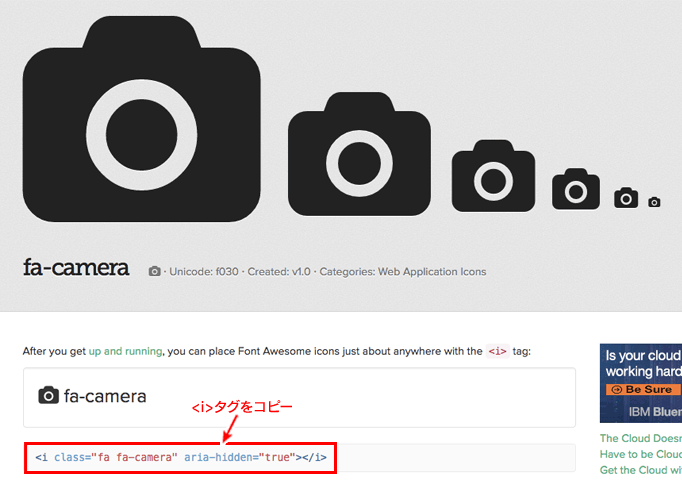
先ほどのページで使用するアイコンをクリックすると、このような個別のアイコンフォントのページに移動するので、<i>タグをコピーして表示させたい箇所に記述するだけです。簡単ですね!

フォントなので大きさや色なんかも自由に設定することができますね。
用意されている装飾を利用してみる
こちらのページに使用例が載っているように、サイズや角度、アイコンを回転させることも可能です。独自のcssで用意されています。
http://fontawesome.io/examples/
またアイコン同士を重ねて表示することもできちゃいます!
しかし、あまり使う時がないような気がするので。。個人的には覚えなくても良いかな?と思います。
cssで設定する場合
では次にリストや背景画像などで使用する場合です。
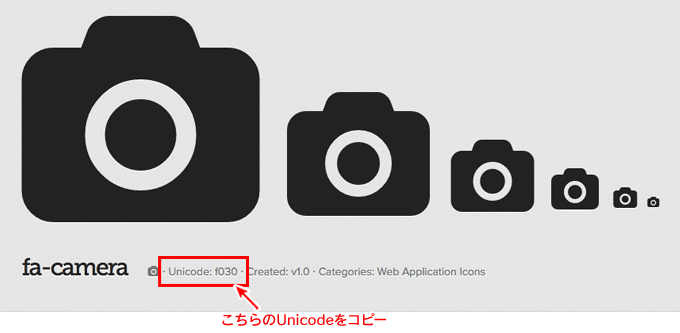
同じく先ほどの個別ページで表示されているUnicodeをコピーします。

そしてcssファイルに以下のように記述します。
基本的にbeforeやafterを使用して表示させます。
.span:before {content:"\f030"; font-family:FontAwesome;}
このブログのメニューなんかにも使用している方法ですね。
アイコンの位置の微調整はvertical-alignやmarginなんかを使って設定しましょう。
また、背景画像として使う場合はpositionを使用して配置します。この場合の親divとなる要素にrelativeの設定をお忘れなく。
.wrap {position:relative;}
.wrap:before {content:"\f030"; font-family:FontAwesome; position:absolute; top:50px; left:50px;}
疑似クラスや疑似要素についてはこちらの記事もご覧ください。
Font Awesomeの注意点
注意点といっても当たり前のようなことなんですが。。このアイコンフォントはバージョンアップするとパスが変更となります。
Font Awesomeを導入する際に必要な先ほどご紹介した下記の1行を見ていただければわかると思うんですが、バージョンが一つのディレクトリとなっています。
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
これを書き換えないと一覧ページから新しく追加されたアイコンを選ぶと表示されません。これに気付かなくて表示されない理由を探してたことがありました。。
アイコンが表示されなくて困っている方は一度バージョンの数字を最新のものにしてみてはどうでしょうか?
まとめ
今回は、アイコンフォントの「Font Awesome」の使い方について簡単ご説明してみましたが、これを使うようになってから画像でリストマークを作る必要がなくなりました。そして何より設置が手軽で簡単です。
導入していない方はぜひぜひ試してみてくださいね!では!