アイコンフォント使ってますか?
私はウェブアイコンフォントと言えばこちらの記事で紹介しました「Font Awesome」を個人的によく使っています。簡単だし使っている方も多いのではないでしょうか?

しかし、たまにここには用意されていないアイコンを使用したい時があります。
はてなブックマークのアイコンなんかも実はないんですよね。。
それで他のアイコンフォントを探してみて良いなと思ったのが今回ご紹介する「IcoMoon」というアイコンフォントです。
と言ってもこちらにもはてなブックマークのアイコンがないんですが…このアイコンフォントは簡単に設置することができる上にオリジナルのアイコンフォントをインポートして使用することもできちゃうんです!
では今回はアイコンフォント「IcoMoon」とその使い方について簡単にご紹介したいと思います。
IcoMoonについて
IcoMoonとはWebフォントとしてアイコンを使用することができる素材サイトです。
こちらも簡単にアイコンをベクターとして扱うことができ、デバイスサイズに左右されない綺麗な表示をすることが可能です。
IcoMoonの使い方について
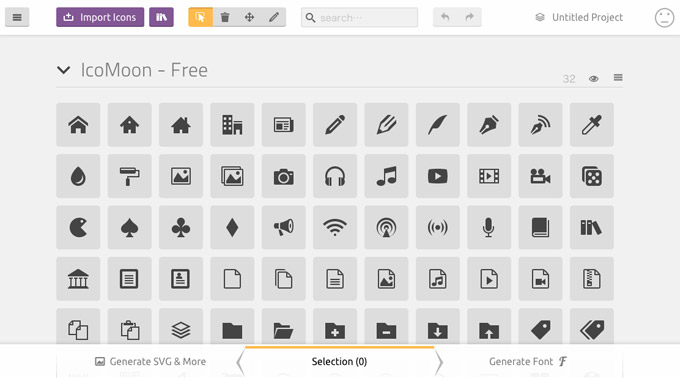
まず画面右上の「IcoMoon App」をクリックしてアイコン一覧ページへ進みます。

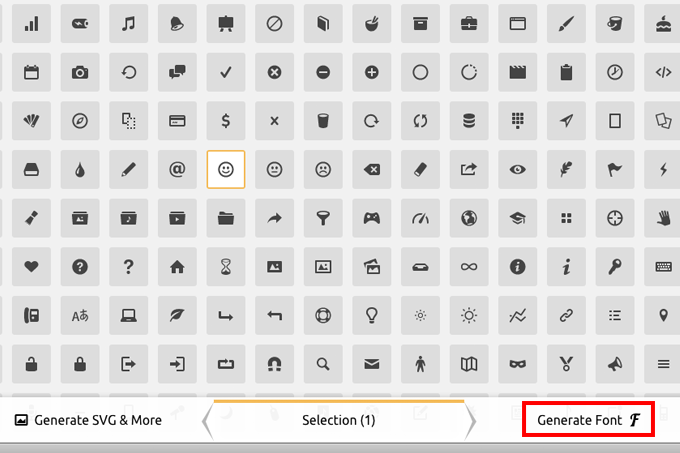
ここから使用したいアイコンを選んでいきます。
使いたいアイコンを選ぶ
アイコン一覧を見てみるとFont Awesomeにも似たようなアイコンがありますが、若干雰囲気が異なるものや、全くFont Awesomeには無いものがあったりしますね。
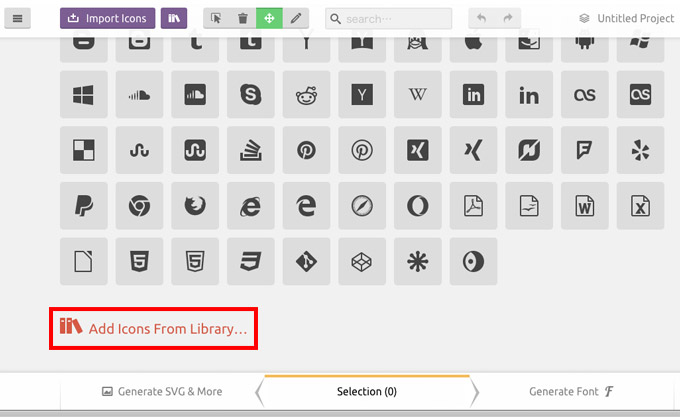
そしてこの一覧から使いたいアイコンがなければ一番下の「Add Icons From Library…」をクリックすることでその他のアイコングループを表示することができます。

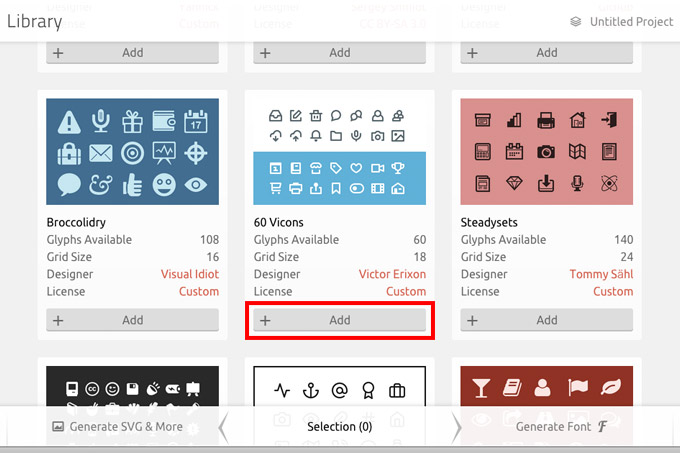
その中から良さそうなグループがあれば「add」をクリックします。

すると先ほどのアイコン一覧ページにそのグループのアイコンが追加されます。
※中には有料のアイコンフォントもあります。また、念のためライセンスにも目を通しておきましょう。
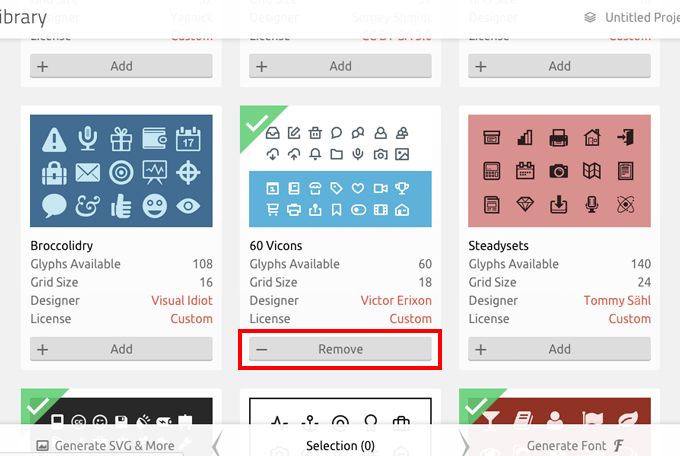
もし一覧から除外したい場合はアイコングループ一覧ページから該当するグループの下に表示されている「Remove」をクリックすることでアイコン一覧から除外することができます。(矢印をクリックすることで開閉することもできます。)

また、一覧ページには下に表示されている「Selection 」をクリックすると戻ることができます。
必要ファイルのダウンロード
では、使いたいアイコンフォントを選択したら画面右下にある「Generate Font」をクリックします。

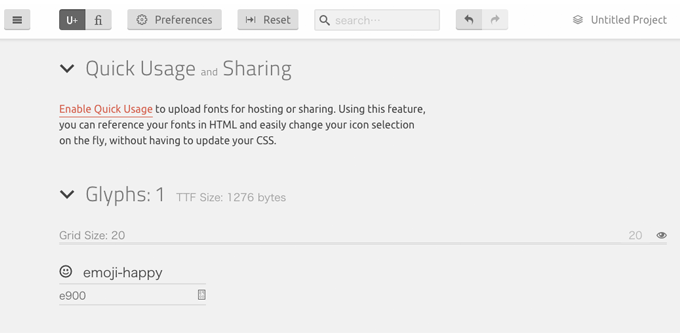
するとご覧の通り、選択したアイコンフォントが表示されています。

そしてここでは名前を変更することができます。
その名前はCSSのクラス名にもなるのでそのままでも良いですが、わかりやすい名前を付けておくと良いでしょう。
また、ロールオーバーで表示される「Get Code」をクリックすることでCSSの設置方法を確認することができます。
そして内容を確認して良ければ右下の「Download」をクリックして必要なファイルをダウンロードしましょう。
あとは必要なファイルをアップロードして適宜パスを変更して使用します。
オリジナルのアイコンフォントも作れる
IcoMoonの良い所は自作のアイコンも簡単にフォント化することができるという点です。
今回私が使いたかったアイコンなんかは実はIcoMoonにも一覧にはありませんでした。。
なのでIcoMoonでインポートして使ってみたいと思います。
例えばこちらのサイトでは商用利用無料でアイコンを使えます。しかもSVG形式でのダウンロードも可能です。
また、はてなブックマークのSVGファイルを公開されている方もいらっしゃました。
IcoMoonでオリジナルのアイコンフォントを使うには、SVG形式でアップする必要があります。
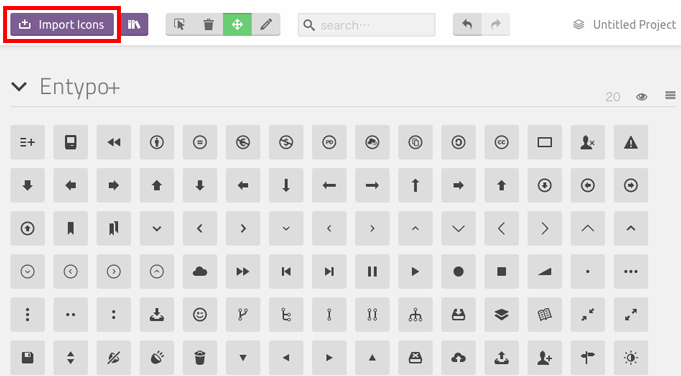
先ほどの画面の左上にある「Import Icons」をクリックします。

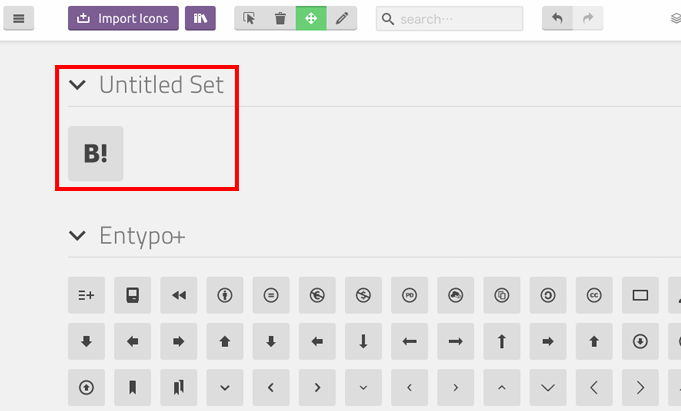
そこでSVGファイルを指定することで簡単にインポートされるので通常の使い方と同じように使いたいアイコンを選択してダウンロードして使います。
ご覧の通りアイコンが追加されました。

まとめ
ということで今回はアイコンフォントの使い方として今更感はありましたが「IcoMoon」をご紹介しました。
最近は様々なデバイスサイズからの訪問がありますからできる限り画像は使わない方法でサイトを作成したいものです。
そして今回ご紹介したようなアイコンフォントはこれからのサイト制作(レスポンシブデザイン)にもちろん必須となると思われます。
と言ってもアイコンフォントは英語サイトばかりなので使いやすいサイトをいくつか持っていればサイト制作にもとても便利ではないでしょうか?
画像でアイコンを用意するのではなく、ぜひアイコンフォントでなめらかな表示を再現しましょう。それではー!