Webデザインで文字を配置する場合、文字組み・タイポグラフィなど気にしていますか?
バナーなどを作っていても、テキストを打ちっ放し(ベタ打ち)のまま。という方も多いのではないでしょうか?
デザインは前にも言いましたが、格好良くしようとするだけではダメです。特に文字組みは重要で、文字を読みやすく整理すること自体がデザインと言っても良いくらい文字組みは重要です。
言ってしまえば、背景が悪くても美しいタイポグラフィを組むことによって、良い作品にもなり得ます。
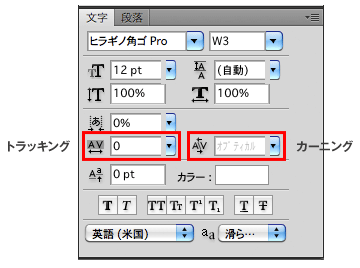
ということで、今回はPhotoshop前提で、文字組みに不可欠な文字パレットの「カーニング」と「トラッキング」をご紹介したいと思います。

他にも文字組みに関する項目はありますが、まずはカーニングとトラッキングの使い方を覚えましょう。
文字組みの基本は難しくありません!
ぜひ、これを機に他とは差を付けたデザインを作ってみてください!
カーニングの使い方について
まずは、カーニングについて説明します。
カーニングで文字組みするには以下の3種類の方法があります。
- 文字の詰めを一文字ずつ個別に設定する場合
- メトリクス(ペアカーニング情報を持つ文字のみ自動で詰め)
- オプティカル(文字によって自動で詰め)
この、メトリクスとオプティカルはテキスト全体に適応させて使うので、レイヤーを選択、または文字を全選択した状態で、カーニングのプルダウンから選びます。
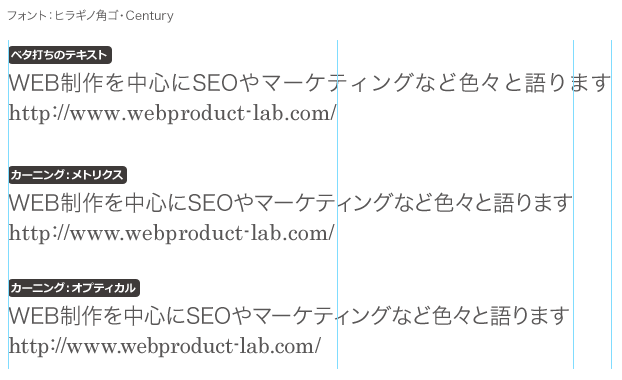
こちらが、その3パターンの比較です。

メトリクスはフォントによって詰め幅が変わります。
これは、ペアカーニングと呼ばれる文字の組み合わせにだけ適応されるのと、フォントによって詰め情報が異なるからです。
オプティカルは全ての文字を自動で調整して詰める設定です。
文字組みを意識したカーニングの使い方
メトリクスやオプティカルを使った自動の文字詰めも便利ですが、私は、一文字ずつ調整する方法をおすすめします!
これは、文字間を調整していくうちにどの文字詰めがバランス良いのか?判断できるようになるからです。
カーニングの便利なショートカットについて
ということで、一文字ずつ文字間を調整する場合に便利なショートカットをご紹介します。
文字詰めを調整したい場所にカーソルを合わせて、下記のショートカットでカーニングを20ずつ変更できます。
- Macの場合は、option + ← or →
- Windowsの場合は、alt + ← or →
これは慣れると素早くできるようになります。
文字を見やすく整理するために文字組みを調整してみましょう。
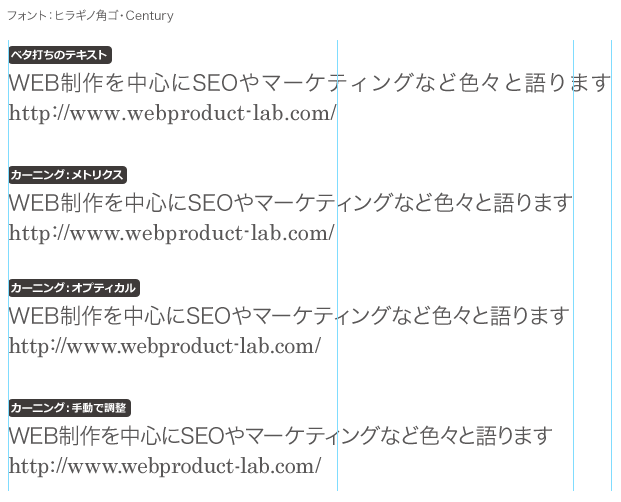
先ほどの例に一文字ずつ文字間を手動で調整したものを追加しました。
細かいですが、コロンの前後も微調整してあります。
そして、今回は関係ありませんが、urlに使用しているハイフンの上下の位置なども調整することによってバランス良く見えますね。

ベタ打ちしたテキストと比べるとわかりやすいかと思います。
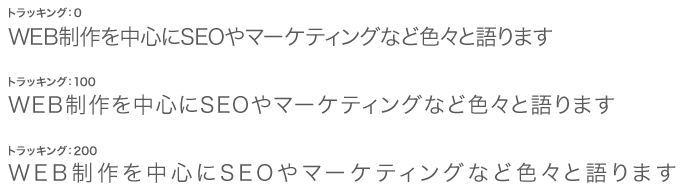
トラッキングの使い方について
次にトラッキングについてですが、これはまとまったテキストに対して、均等に間隔を調整する方法です。

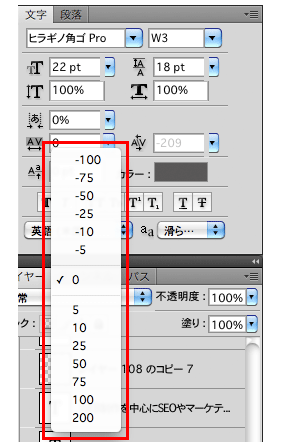
プルダウンには-100から200までしかありませんが、実際には、-1000から10000まで設定できます。(恐らく使うことはありませんが。。)
こちらは、調整したい部分を選択して、パネルのカーニングにカーソルを合わせて↑、または↓で20ずつ変更します。(shiftを押しながらだと100ずつの変更となります)
文字間を変更するとだいぶ印象も変わりますね。

文字組みの基礎まとめ
私はPhotoshopで配置する文字については、全て文字間などの調整を行います。
その調整は、キャッチコピーや説明のテキストなど、場所によって調整の仕方が違いますが、今回説明した、カーニングとトラッキングはその基本となる設定です。
おすすめの設定方法は、まずカーニングで文字間の調整を行った後、トラッキングで全体の空きを調整するといった使い方です。
勘違いしがちですが、詰めれば良いというわけではありません。
不自然な空きを調整した後、表現したいデザインによって文字間を調整するようにしましょう。















自分はオプティカルで全体を自動調整した後、手動で整えていますが、最初から自分で調整したほうがレベルアップしますよねー。
うーん、自分のやり方見直そうかな。
ちなみに、カタカナのカーニングのバランス調整が難しいんですが、良いやりかたありますか?「ト」や「イ」など、余白が多い文字が難しく感じます。
コメントありがとうございます。
もちろんオプティカルで調整した後、微調整でも時短で良いですよね?私もよくやります(^^;)
カナ文字も良し!っと思ってもしばらくして改めて見てみると、ん?ってなる時もありますので…何度も調整して慣れるしかないかもしれません。。
小さい文字も難しいですよね(^^;)