みなさん、Photoshop使ってますかー?
私は紙もののデザインはもちろん、WebデザインにもPhotoshopを使っていて、ちょっとしたバナーを作る時にもいつもこのソフトを使用しています。
そして、このブログでもPhotoshopに関する記事をいくつか投稿してきました。


今回は、そんな私が必ず表示しているパレットのひとつ「ヒストリー」についてご紹介したいと思います。
この、Photoshopの「ヒストリー」という機能は、履歴を表示してその途中の状態に戻れるというものなんですが、スナップショットをうまく使うことでPhotoshopをより便利に使うことができます。
Photoshopを使って作業していて、少し前に戻りたい時ってけっこうありますよね?しかもヒストリーにもすでに残っていないという場合もよくあります。。
では、ヒストリーのスナップショットについて知らない方はぜひ参考にしてみてくださいね!
ヒストリーとは
まずヒストリーとは、Photoshopでの作業途中の履歴をひとつずつ記憶しておくもので、保存される制限内なら、いつでもその状態に戻ることができるパレットです。(ウィンドウからヒストリーをクリックすることでパレットを表示することができます。)
Illustratorではいくつでも軽快に戻ることができるんですけどねー。。
Photoshopではそう簡単にはいきませんよね。。履歴をたどって戻ることができないと思われる場合は、レイヤーなど何かと作業状態をコピーして残しておく必要があります。
では、次にヒストリーの設定についてご説明します。
ヒストリーの回数について
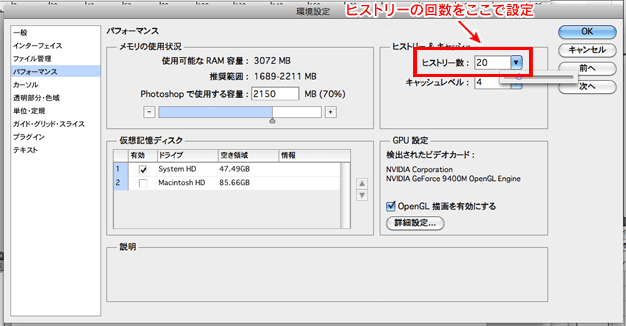
ヒストリーは便利ですが、だからといってPhotoshopの全ての制作過程を保存しておくとメモリにも無駄に負荷がかかってしまいます。。そのため、環境設定でその保存の回数をPCの範囲内で設定しておきましょう。
この設定はデフォルトでは20となっていますが、1000まで増やすことができちゃいます。(実際そこまで増やして作業する強者はいないと思いますが。。)
この設定は下記のように、環境設定のパフォーマンスから設定することができます。

設定できるといってもデフォルトの20程度のヒストリー数で使っている方が多いのではないでしょうか?
スナップショットについて
そんな便利なヒストリーですが、私は神経質な方なので…オブジェクトの配置やエフェクトの結果によってはヒストリーを使って何度も戻って気が済むまで繰り返します。
それは、やっぱりあのレイアウトが良かったな…!と思った時に、いつでもその状態に戻すためであって、いつでもそのデザインに戻れるように履歴の保存数も見ながら作業をしています。
しかし、その数が多くなってくると履歴を残すメモリにも負荷がかかりますし、レイヤーをコピーして作業を進めても容量に影響してきます。。Photoshop自体も重くなってきますよね?
そんな時に便利なのがスナップショットなんです!
スナップショットの使い方
このスナップショットとは、戻りたいヒストリーにブックマークしておくような感じです。もちろんいつでも戻れます!
先ほども言ったように、本当に保存しておきたい場合はレイヤーごと複製してコピーしておくべきだと思いますが、作業中は仮のデザインで試行錯誤すると思いますので、とりあえず残しておきたいといった場面ではこの「スナップショット」は重宝しますね。
そして、デザインを見比べたりといった便利な使い方ができるということです!
このスナップショットの使い方は簡単です。
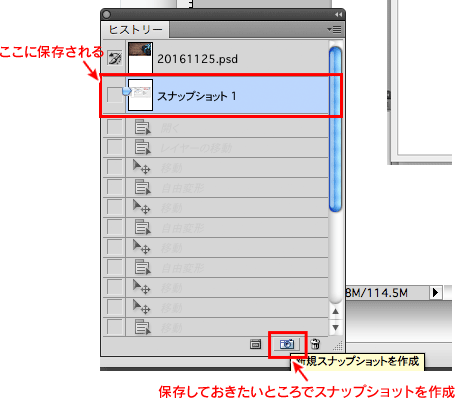
下記のようにヒストリーパレットの右下のアイコンをクリックしてスナップショットを保存します。

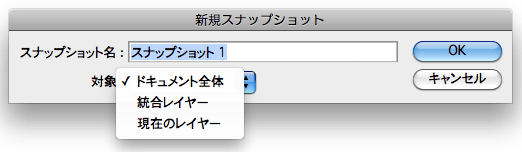
またはヒストリーパレット右上のメニューから「新規スナップショット」を保存します。この場合、下記のようにドキュメント全体・統合レイヤー・現在のレイヤーが選べますが、通常は「ドキュメント全体」で問題ありません。

「ドキュメント全体」以外を選択すると、統合したレイヤーや、選択中のレイヤーのみの保存となってしまいます。
別ファイルに展開することも可能
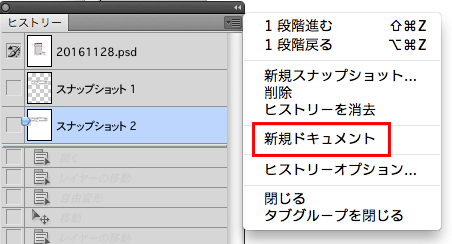
さらにスナップショットの便利な点として、スナップショットを選択した状態で、右上のメニューから「新規ドキュメント」をクリックするとその状態のファイルを別で開くことができます。

そして、必要あれば名前を付けて保存しておきましょう。
スナップショットの注意点
このスナップショットの注意点としては、ファイルを保存して閉じると消えてしまうという点です。
あくまで、作業途中の簡易的なストックとして使用するということを覚えておきましょう。
まとめ
Photoshopのヒストリーは何気に開いている方も多いと思いますが、使い方によっては非常に便利なパレットのひとつです。
レイヤーもきれいに整理しておくことでいくらでも見やすくすることができますからね!用途に応じた履歴を自分なりに保存しておくことも大切です。
Webデザインを制作するソフトは他にもIllustratorなんかも考えられますが、個人的にエフェクトの使いやすさや表現の柔軟さから見るとPhotoshopが圧倒的に使いやすいので、私はいつもこのソフトを使っています。
ということで、Photoshopを便利に使うためにもヒストリーにスナップショットを利用してみてはいかがでしょうか?