今回はレスポンシブデザインに便利なcssについてのお話です。
レスポンシブデザインに対応するためにはまず、ビューポートをヘッダーに記述して、メディアクエリのブレイクポイントによってデバイスごとにcssを切り替えます。
WordPressの場合だと、すでにテンプレートの時点でレスポンシブデザインが導入されていて、ご自分でカスタマイズする必要がないものもありますよね。
しかし、そういったCMSを使用していない静的なWebサイトの場合だと、自身でスマホ対応するためにレスポンシブデザインを導入する必要があります。(レスポンシブデザインとは、スマホに対応する色々な手段のうちのひとつです。)
その際、レスポンシブデザインに対応するために、特に便利なcssを個人的にまとめてご紹介したいと思います。
display:none;
PCとスマホでどうしても異なる画像やコンテンツを表示したい場合に指定します。
そして、それぞれ見せたいコンテンツを記述します。
意外にもこのプロパティはbrを無効にすることもできるので、PC用では改行せずにスマホだけ特定の場所で改行させたい場合などの調整に便利ですね。
/* PC用とスマホ用でそれぞれ非表示にしたいコンテンツに指定 */
.pc_content {display:none;}
.sp_content {display:none;}
疑似クラスと疑似要素
リストやコンテンツの表現などは、この疑似クラスをうまく使用することで、柔軟な表示が可能となります。レスポンシブデザインの一番の利点と言える、htmlはそのままでPC用とスマホ用で異なる表示が可能なため、積極的に使いたいcssです。
例えば、リストの最初だけ異なる余白を設定したり、偶数のリストに背景色を指定するなど、柔軟な表現が可能です。
この疑似クラスと疑似要素についてはこちらの記事をご覧ください。

box-sizing: border-box;
このプロパティはレスポンシブデザインにももちろん便利ですが、PC用でも便利なプロパティです。
なぜなら、これはpaddingとborderの数値を横幅に含めないという指定で、余白を考慮してのwitdh指定の必要がなくなるからです。
例えば、横幅700pxのボックスにpaddingを10px、borderに2pxと指定した場合、横幅(700px)+左右の余白(20px)+左右のborder(4px)=724pxとなり、それを考慮した横幅を指定しないといけません。面倒ですね。。
こういった場合、floatで横組みしたレイアウトなどはピクセル単位で指定しなければ表示が崩れてしまいます。
しかし、このプロパティを指定することでそのような余白などの数値を考えなくて済みます。非常に便利です。
ベストな設定としてinheritを指定することによって継承することも可能です。
最初のうちにhtml全体に指定しておきましょう。
html {box-sizing: border-box;}
*, *:before, *:after {box-sizing: inherit;}
画像サイズを可変にする
スマホに表示する画像をPC用の画像を流用する場合は少なくありません。
その場合、IE8のバグも考慮して下記のように指定することで、横幅に合わせて配置した画像が可変します。
img {max-width:100%; height:auto; width/***/:auto; /*IE8のみ適用*/}
また、画像ファイルを圧縮する方法については下記の記事をご覧ください。

ウェブフォントを使用する
cssではありませんが、スマホ対応する場合に非常に便利なので、ついでにウェブフォントについてご紹介したいと思います。
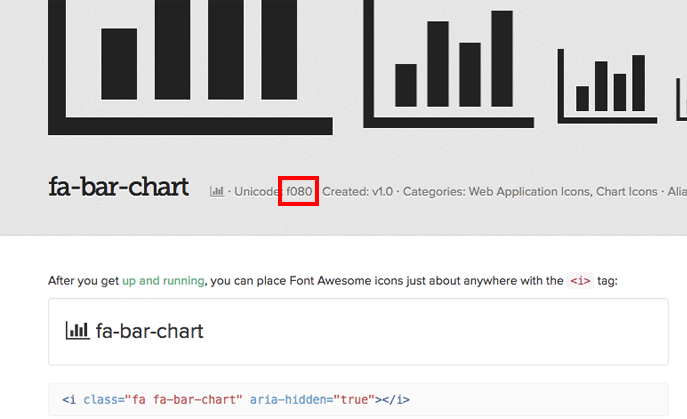
このウェブフォントには色々な種類がありますが、今回は私が個人的に使っている「font-awesome」というウェブフォントについてご説明します。
使い方は非常に簡単です。
使用したいページのヘッダーに下記タグを記述します。
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
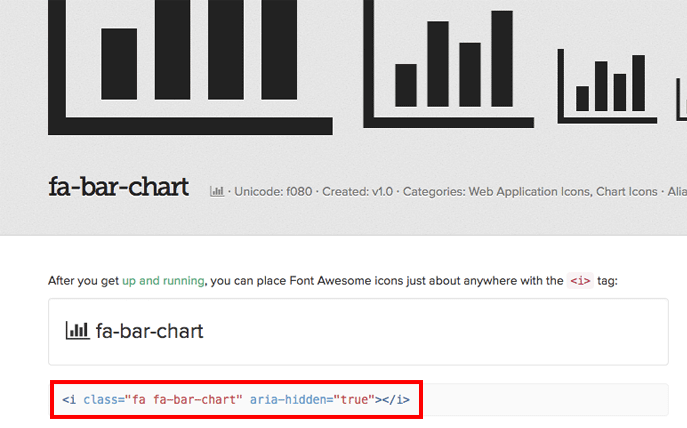
そして、http://fontawesome.io/icon/から使用したいアイコンを選択してクリックすると、下記のように貼り付けるタグが表示されるので、こちらをコピペするだけです。

そして、cssで背景などに使用する場合は、cssファイルに下記の記述をします。
{content:"\f044"; font-family:FontAwesome;}
私はよく、リストマークなどに使うため、先ほど説明した疑似要素(beforeなど)なんかに指定しています。このタグの指定は先ほどと同じページの下記の箇所に表示されています。

ちょっと説明がわかりにくいかもしれませんが。。慣れたら非常に簡単です。
PCとスマホで同じ表示ができ、サイズが変わってもベクターなのでデバイスが変わっても鮮明に表示することができます。
まとめ
簡単でしたが、私が個人的にレスポンシブデザインを導入する際に便利なcssについてまとめました。
必ずバックアップをとって、ぜひ挑戦してみてください!
この知識を知っておくだけで、レスポンシブデザインに対応したテンプレートをさらにカスタマイズしたい場合などにも応用することができます。
UIもそうですが、ページの構成でクリック率なども変化するので、PCとは別でスマホはスマホの改善が必要となります。
ユーザーヒートなども検証して、柔軟なスマホ対応を心がけましょう。